TestNG is a testing framework inspired from JUnit and NUnit but introducing some new functionality that makes it more powerful and easier to use.
It is an open-source automated testing framework where NG of TestNG means Next Generation.
Why Test NG
These are the major advantages of Test NG
- Test NG has advanced features which help us to easily maintain our automation scripts.
- It can achieve Batch execution and Parallel execution
- It can achieve Group execution
- It gives the ability to produce HTML Reports of execution
- Data Parameterization is possible
Annotations available in TestNG
- @BeforeSuit
- @AfterSuit
- @BeforeTest
- @AfterTest
- @BeforeClass
- @AfterClass
- @BeforeMethod
- @AfterMethod
- @Test
- @Parameters
- @DataProvider
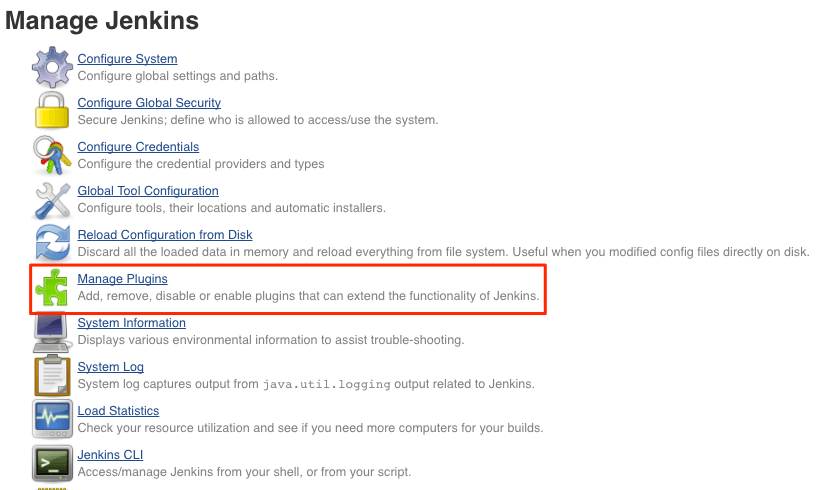
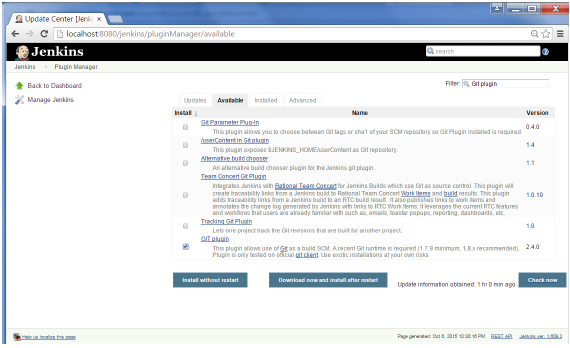
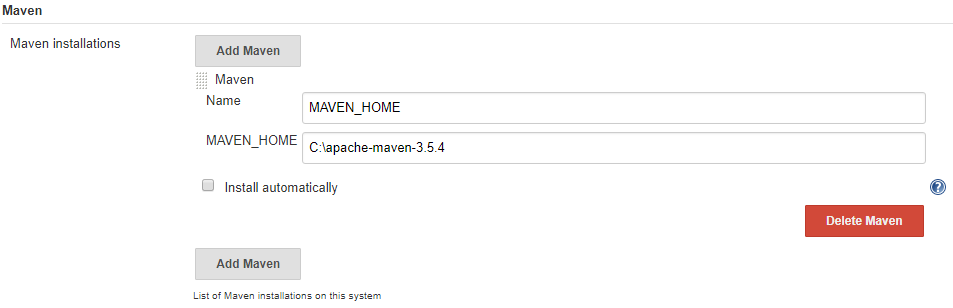
To use TestNG first you have to install Test NG plugin in Eclipse IDE.
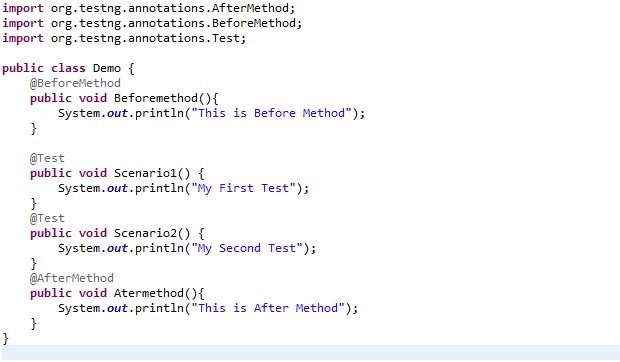
Test NG Class: The class which contains at least one @Test annotation is called TestNG class.
The output is:-
This is Before Method
My First Test
This is After Method
This is Before Method
My Second Test
This is After Method
===============================================
Suite
Total tests run: 2, Failures: 0, Skips: 0
===============================================
Batch Execution & Run Script Multiple times
Batch Execution: Executing multiple scripts or multiple TestNG class is called Batch Execution. For achieving batch execution:-
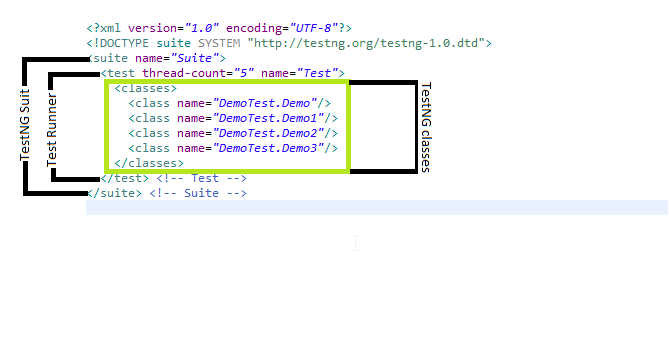
- We have to generate a TestNG suit file.
- Add all the classes in the TestNG classes as shown below.

For generating TestNG suit simply just Right click on TestNG class and move to TestNG and click on Convert to TestNG. We can also create a suit file for a package which contains all TestNG classes by just right-clicking on the package and following the same.
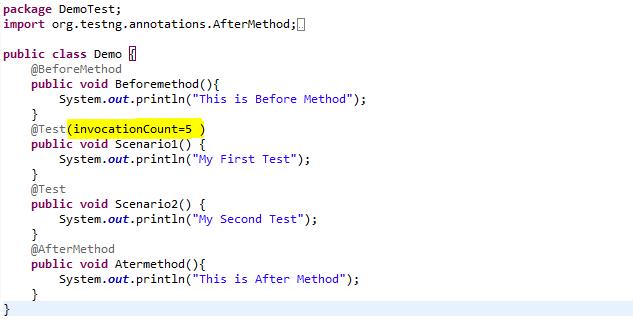
Run Script Multiple Times: To run a test script multiple times we have to use InvocationCount after @Test annotation.

The output is:-
This is Before Method
My First Test
This is After Method
This is Before Method
My First Test
This is After Method
This is Before Method
My First Test
This is After Method
This is Before Method
My First Test
This is After Method
This is Before Method
My First Test
This is After Method
This is Before Method
My Second Test
This is After Method
===============================================
Suite
Total tests run: 6, Failures: 0, Skips: 0
===============================================
For changing the order of script execution:
There are different ways to change the order of script execution for TestNG script.
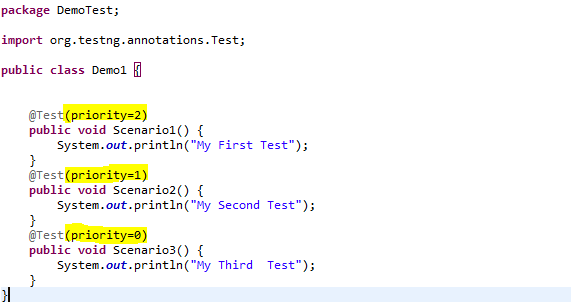
- By using ‘priority’ attribute: If we want to change the order of executing script we can use ‘(priority=1)’ after @Test. TestNG by default will execute the scripts and class in Alphabetic order.

The output is:-
My Third Test
My Second Test
My First Test
===============================================
Suite
Total tests run: 3, Failures: 0, Skips: 0
===============================================
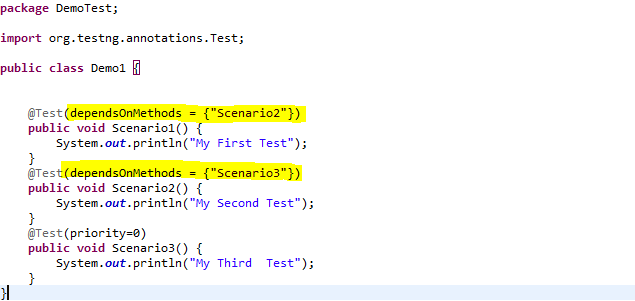
- By Using ‘dependsOnMethods’ attribute: For changing the order of executing script we can also use ‘(dependsOnMethods = { “methodname” })’ after @Test.

The output is:-
My Third Test
My Second Test
My First Test
===============================================
Suite
Total tests run: 3, Failures: 0, Skips: 0
=================================================
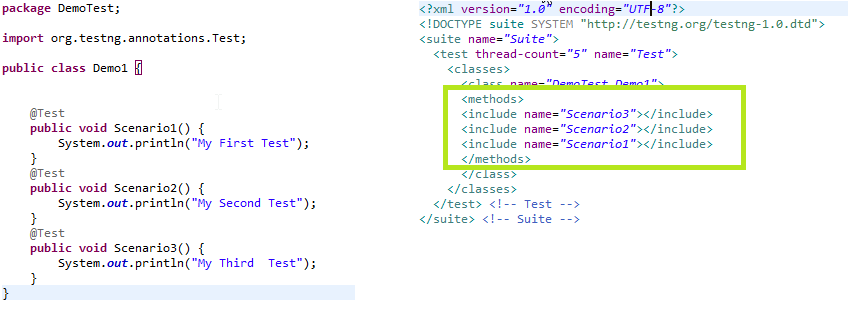
- By using TestNG Suit file: For changing the order of executing script we can also use includeTag (<include name=“methodname”></include>) in suit file.

The output is:-
My Third Test
My Second Test
My First Test
===============================================
Suite
Total tests run: 3, Failures: 0, Skips: 0
===========================================
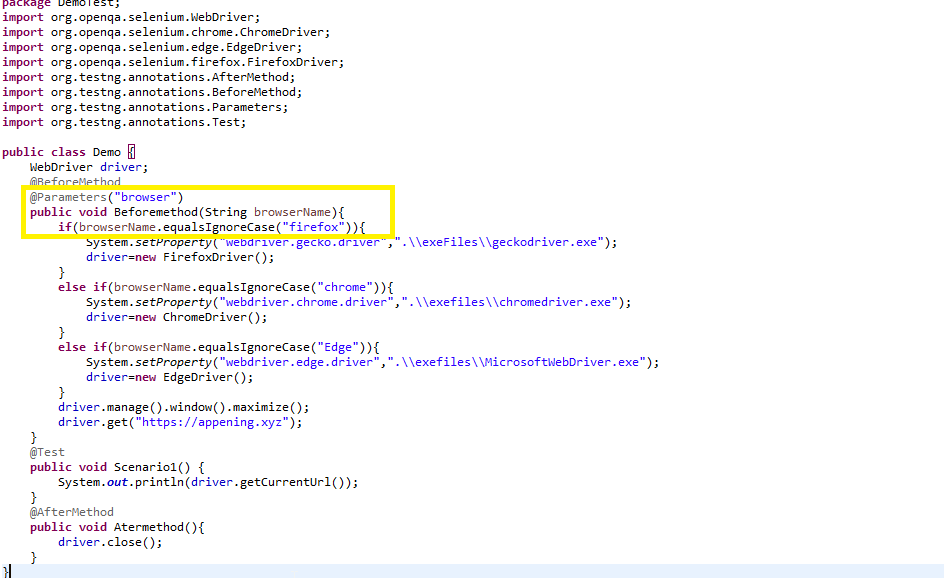
Parallel Execution:-
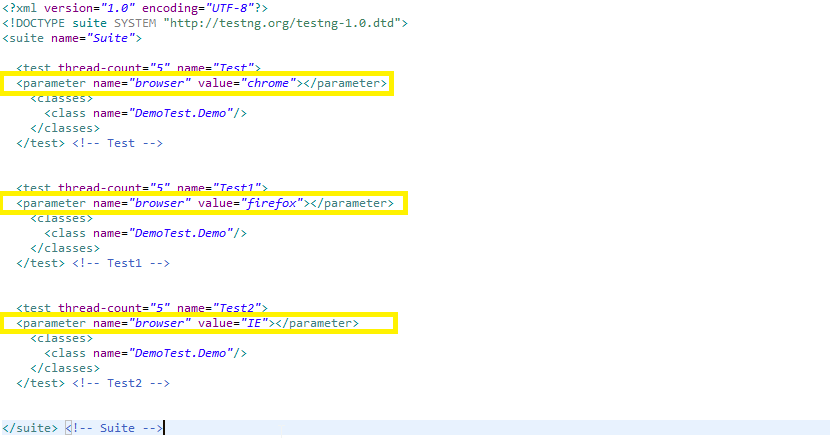
We use parallel script execution to test the Script with multiple browsers in order to check compatibility. This is called cross-browser testing. To achieve parallel Script execution, we use parameter tag in test runner in the TestNG Suit file and use one of the annotation @Parameters in TestNG Class.


As a developer, you will find TestNG very useful as it gives the developer the ability to write more flexible and powerful tests with help of easy annotations, grouping, sequencing & parametrizing.