About Selenium Grid
Selenium-Grid permits you run your tests on various machines against various programs in parallel. That is, running numerous tests in the meantime against various machines running diverse browsers and working frameworks. Basically, Selenium-Grid bolsters circulated test execution. It takes into account running your tests in a distributed test execution condition.
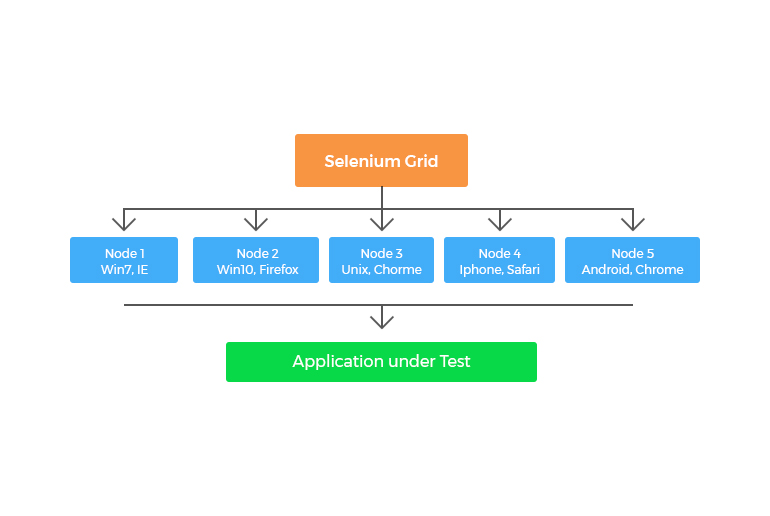
Working of Selenium-Grid with a Hub and Nodes
A grid comprises of a solitary hub, and at least one node. Both will utilize the selenium-server.jar executable.
The hub gets a test to be executed alongside data on which browser and ‘platform’ (i.e. WINDOWS, LINUX, and so forth) where the test ought to be run. It ‘knows’ the setup of every node that has been ‘enlisted’ to the hub. Utilizing this data, it chooses an accessible node that has requested for the browser-platform combination. Once a node has been chosen, Selenium commands initiated by the test are sent to the hub, which passes them to the hub relegated to that test. The node runs the browser and executes the Selenium orders inside that browser against the application under test.
Process
In order to run all the test scripts, present in the framework on a remote computer, we use selenium grid. In selenium grid, there is two type of systems first is HUB and other is a NODE.
HUB: – It is a server computer which controls the execution of the selenium grid.
NODE: – It is the remote Computer which accepts the script from the HUB and executes the test scripts, Multiple nodes systems can communicate with a single hub system.
For using selenium grid, we have to perform a few steps.
- Start the HUB
- Start the NODE
Execute our Framework using remote WebDriver
1. Start the HUB
In the server computer copy selenium-server jar file paste it inside the (c: drive) or any location you want to.
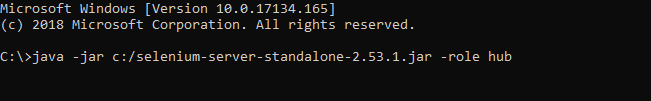
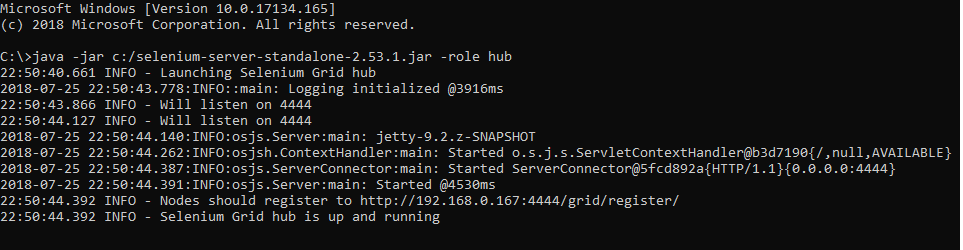
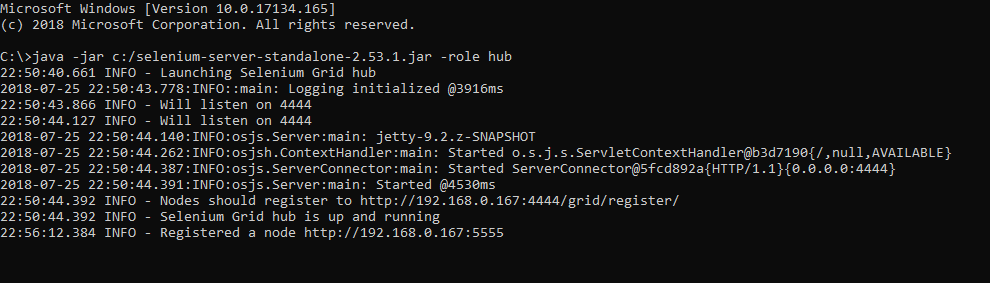
Open the command prompt on the exact location where you have that selenium-server jar file and type the following command java -jar c:/selenium-server-standalone-2.53.1.jar -role hub. 
It should show the following message-
Nodes should register to http://192.168.0.167:4444/grid/register/
Selenium Grid hub is up and running
The default port number for the HUB is 4444.
2. Start the NODE
On the remote computer where you want to run the test script copy selenium-server jar file paste it inside the (c: drive) or any location, you want to.
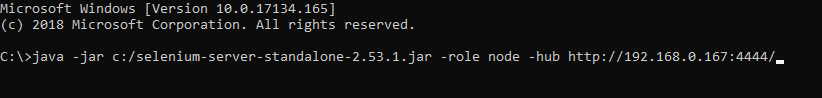
Open the command prompt on the exact location where you have that selenium-server jar file and type the following command java -jar c:/selenium-server-standalone-2.53.1.jar -role node –hub http://192.168.0.167:4444/
Note- copy the hub URL from your HUB system.
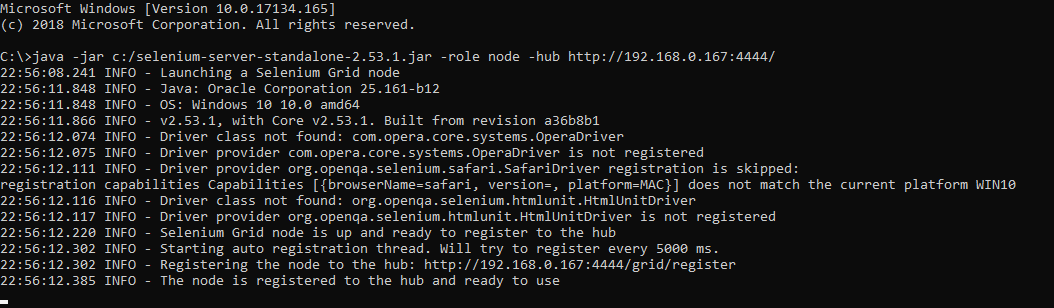
 And it should show the following message-
And it should show the following message-
Registering the node to the hub: http://192.168.0.167:4444/grid/register
The node is registered to the hub and ready to use
And on your HUB system, you will also get a message-
Registered a node http://192.168.0.167:5555
 The default port no for a node is 5555.
The default port no for a node is 5555.
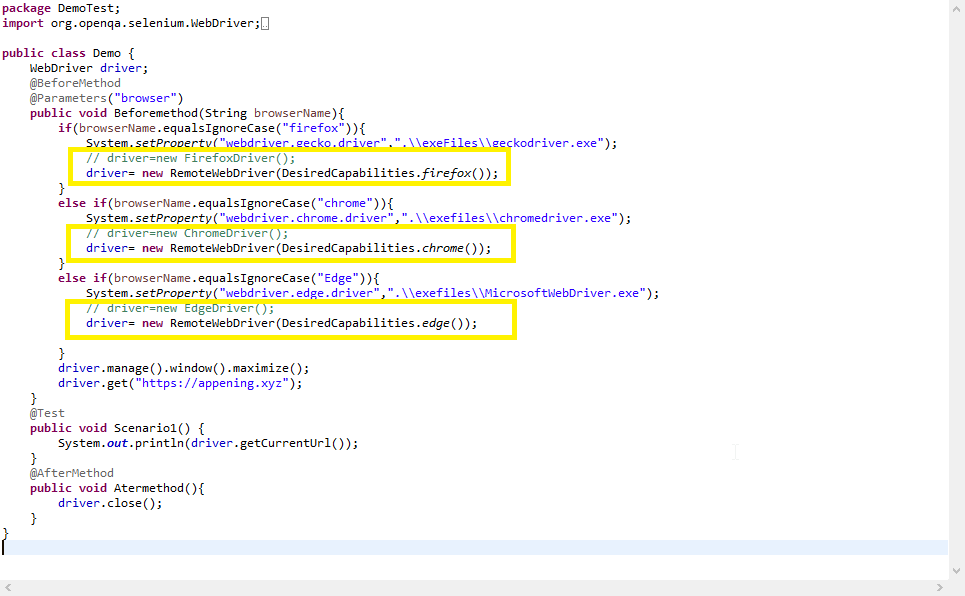
3. Execute our Framework using remote WebDriver
To execute the test scripts in a remote computer we have to use the remote web driver class in order to specify the browser which should be open on a remote computer we should use desired capability class.

For executing test scripts in NODE system simply execute test script from the HUB system.
Conclusion
Selenium Grid reduces a lot of batch execution time which can be counted as an advantage. It can also perform cross-browser testing and perform multiple OS testing. The basic concept of Selenium Grid is that it allows you to run your test on multiple machines and on multiple browsers.