2018 has been an eventful year for UX/UI designing in Mobile. With the incoming of Full-screen experiences with the launch of iPhone X and Oneplus 6. People are looking for a more personalized experience and as designers, we should provide them that.
Let’s take a look at all the trends that came in 2018 and are here to stay for a long time.
Simplify for the client
When we connect with apps or sites, we have a specific objective. What’s more, typically, the less we spend on accomplishing this objective, the better we understand.
Direct User Flow
A direct design encounter is UX with a particular start, center, and end that enables clients to finish one activity with each progression. Linear user flow is useful for clients since it permits to gauge how much time it’s required to finish an errand.
Content-Centered Experience
All around curated and effortlessly available substance is the thing that makes a portable application speaking to its proposed clients.
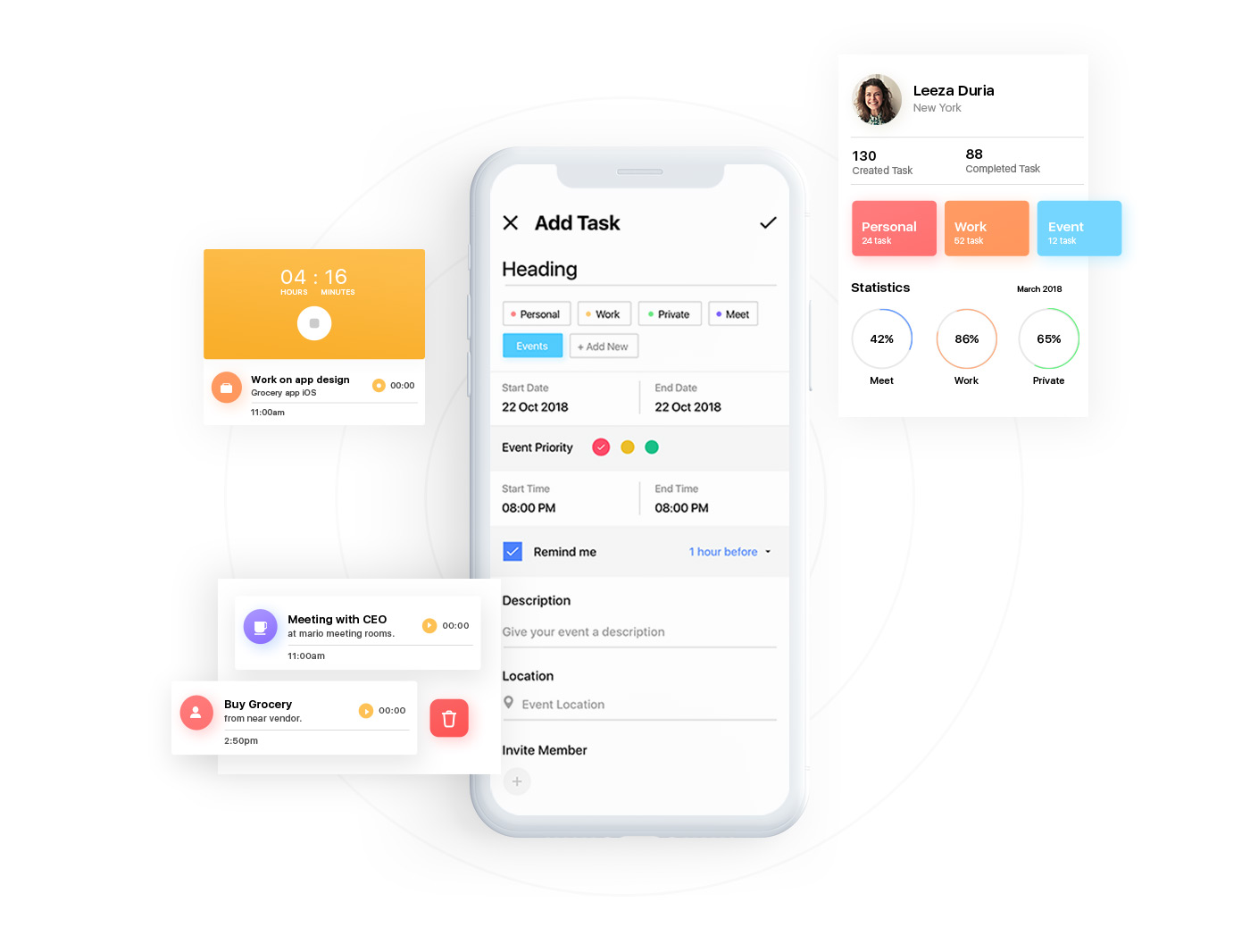
Cleaning up
Deleting visual mess and enhancing perception is a well-known objective among numerous UX designers today. Designers remove commotion and organize important data by putting content first and explaining clear visual dialect.
Have a reasonable request with how UI components are introduced to make content perception less demanding. Solid visual signifiers, (for example, differentiating hues for the invitation to take action catches) are utilized to coordinate client on certain intuitive components or basic data.
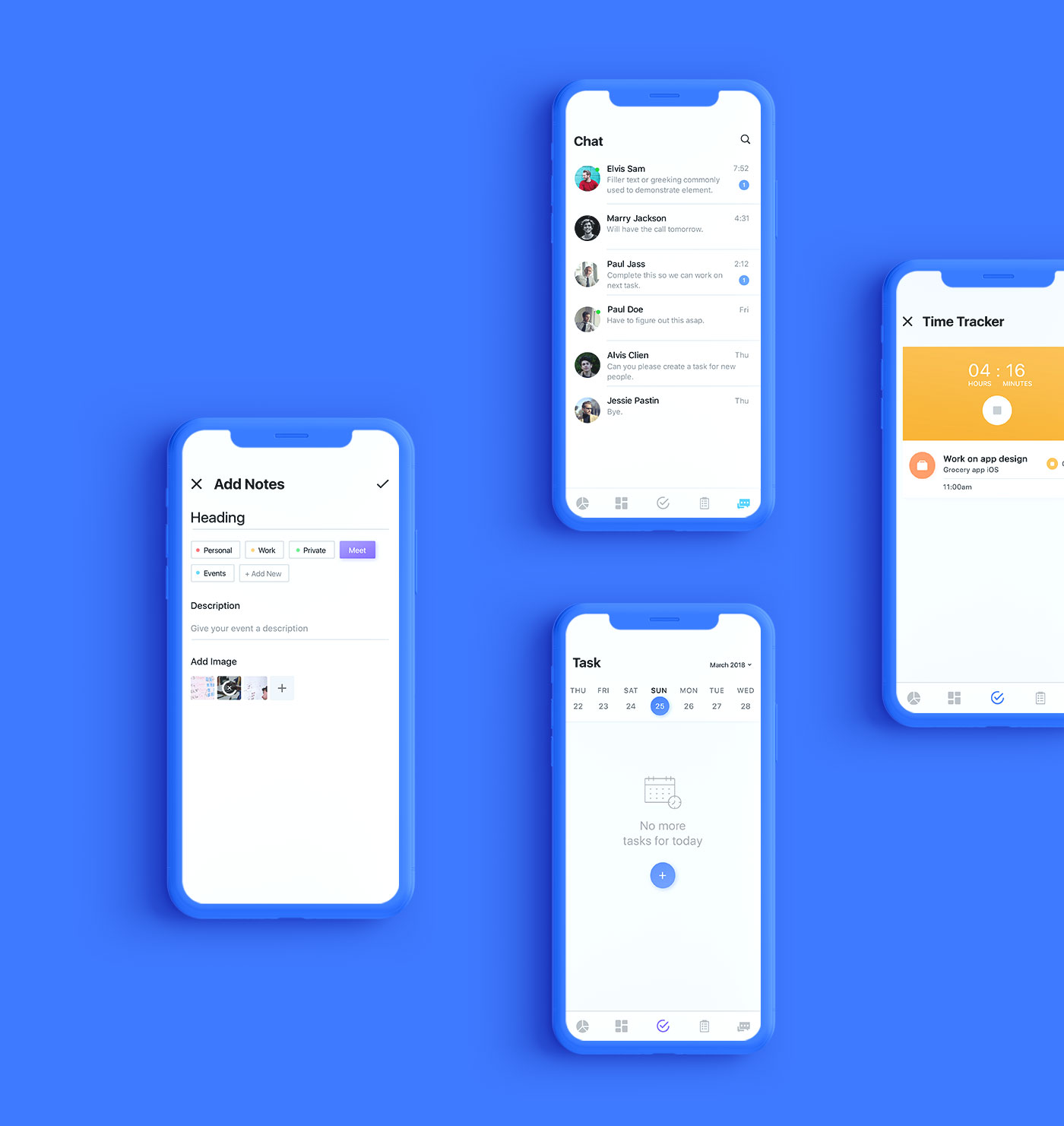
Full-Screen Experiences
With the arrival of Samsung Galaxy S8 and iPhone X, frameless design turned into a pattern. More screens space accessible for clients and they hopes to have full-screen encounters.
HD Images and Videos
Not just the way that your application ought to give full-screen encounter is imperative. The nature of advantages will directly affect client assumptions regarding your application. Pictures ought not to show up pixelated on a versatile screen.
Passionate Experiences
In 2018 we’ll see more passionate knowledge incorporated into the portable experience. EI is not anymore about vivified impacts demonstrated when a client finishes particular activities. EI is an intense method to make the experience all the more captivating and great.
Better Way To Express Emotions
Communicating feelings is normal for individuals. Indeed, even in the time of summoning string interfaces, we utilized emojis to influence other individuals to comprehend what we feel.
In the time of cell phones, we have a chance to share a considerably more expansive ghost of feelings. Face acknowledgment will be utilized to give more applicable responses. One of such innovations is Animoji — animated emoticon which reacts to outward appearances by means of the iPhone X camera.
Give Content Based on User Location
Since cell phones are going with clients, the apps introduced on the gadgets can use area information to give content which will be significant to the client’s present area. This makes benefits more receptive to the conditions around them. Some apps like Starbucks have as of now use this property to give exceptional offers to clients. In 2018 we’ll see more apps utilize those abilities to improve understanding.
Custom fitted User Interface
Personalization in UI design isn’t just about substance. All clients are all different — some of us have poor visual perception, others may be partially blind. So for what reason ought to the apps have the same UI for everybody?
Personalization will be likewise about adjusting a format to a man. This can be accomplished by using data as of now given by the client and by utilizing gadget sensors (following how clients cooperate with the application and what issues they confront). In light of this data, apps can decide whether the greater text dimension is required, or it’s critical to make the sound louder when playing recordings.