Why To-do Apps
We as a whole have those occasions when there are a million activities, and we don’t know how we will complete everything. It’s anything but difficult to wind up overpowered by the tremendous amount of errands that we should do from the everyday. Some of the time we have such a large number of things noticeable all around, that we may even forget about some remaining details and neglect to do essential things. When we get too occupied, we wind up feeling like we are scarcely ready to keep our heads above water.

What to keep in mind while creating a To-do App
1. Backing Work-Life Balance
There’s a considerable measure of discussing the significance of not having work hoard all your time, but rather leaving yourself a life. A happy and productive worker is a gainful specialist. It’s said that a task pioneer should work to fulfill the needs of the team. One approach to do that is by giving them the tools to oversee both their work undertakings and their home errands. It’s doubtful and not by any means great business to anticipate that a colleague will each second have a check of their workplace. They require breaks, time to make telephone calls, even soak out into the sunlight and possibly get some food or purchase something pleasant, in short, time for themselves and their family.
In this way, with a project task management software that has a to-do list with security settings you and your group can remain in agreement and the doctor’s appointment or your child’s school introduction are just a tick away.
2. Coordinates with Other Tools
Your own schedule may likewise be vital to your work schedule. Suppose a colleague won’t be accessible one day in light of that doctor’s appointment. You have to realize that with a specific end goal to have another person assume control over the truant part’s undertakings or ensure their nonattendance isn’t hindering the advance of the task.
By having a schedule that can be incorporated into your software, you can plan for these impermanent disturbances and act as needs be. Your colleague ought to have the capacity to get to the software anyplace and at whenever in light of the fact that it’s on the web. Then with the collaborative features notify you about their appointment.
With the coordinated software, it’s anything but difficult to then change your project assignments, move around the necessary documents and even check the dim on the mutual schedule so the data is rapidly and basically spread among your group. An easy schedule can’t do this. By joining your schedule into a more vigorous task administration software you’ve recently expelled a few superfluous advances.
3. Overseeing Teams
To-do lists are really just a smaller task list. With the to-do list being a piece of a bigger suite of software tools you can apply your to-do list to the item without making the procedure more convoluted than it should be.
Having everything under one rooftop, in a manner of speaking, implies that you can join diverse undertakings you’ve doled out to your group and things on your to-do list that identify with those particular errands into the different parts of your task administration software, regardless of whether that be in your timetable or your reports or your documents. It’s all there, moved as effectively as a keystroke.
Doing records flawlessly part of your bigger task management software makes inviting individuals a breeze, also. You can give them full or incomplete access to the software and begin appointing them undertakings or sending them reports. It’s an awesome method to deal with your group and even your partners.
Be More Productive and Efficient with To-dp App. A to-do list is an extraordinary tool, too incredible not to have it versatile to your bigger venture project task software. By having a schedule that ventures into each part of your work you are more proficient and beneficial. That implies less time doing occupied work, and additional time meeting due dates inside your financial plan.









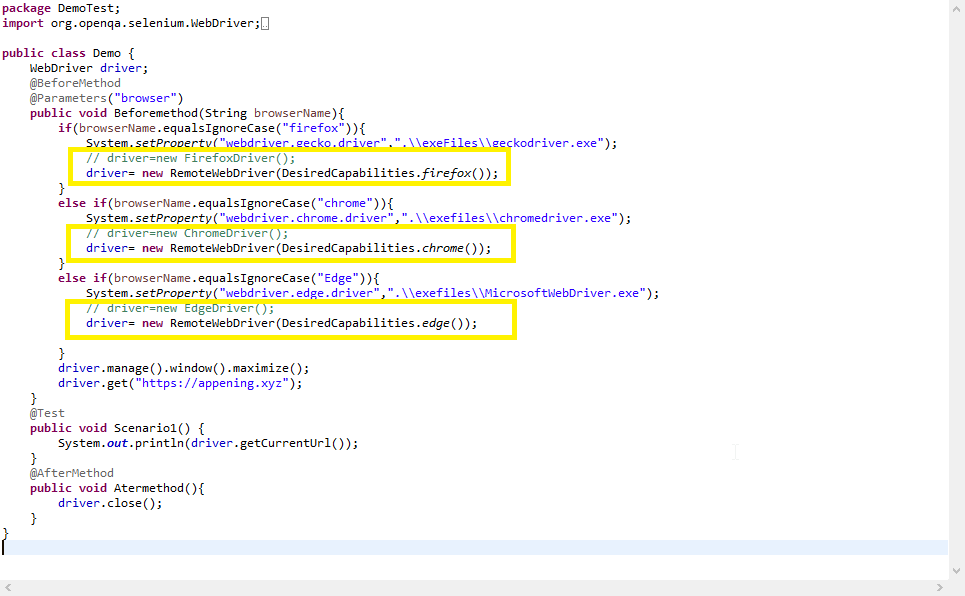
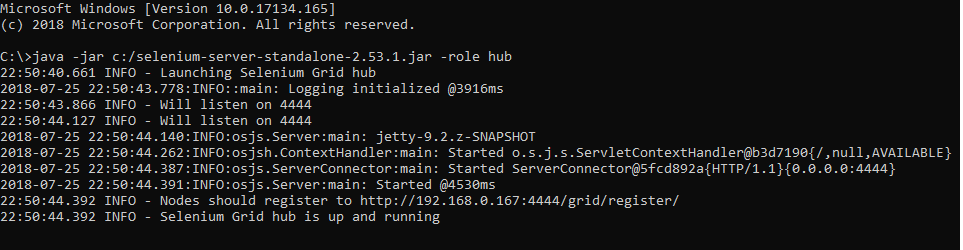
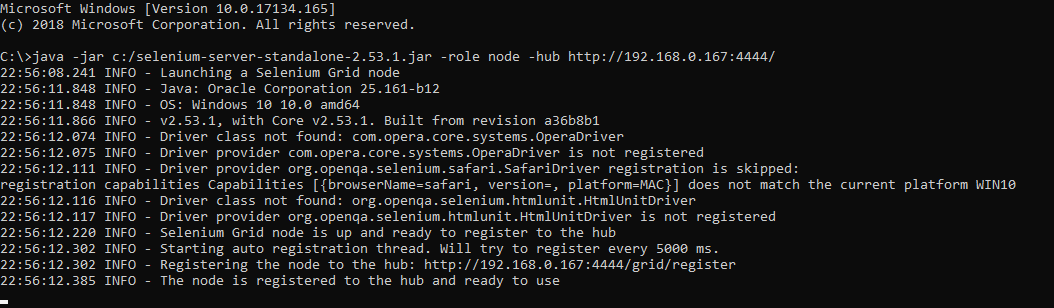
 And it should show the following message-
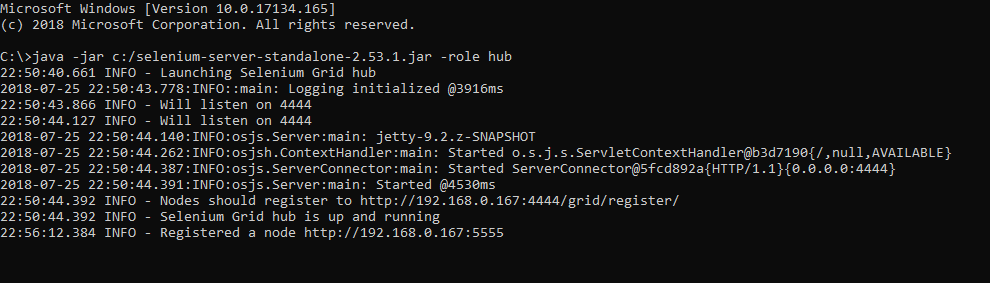
And it should show the following message-
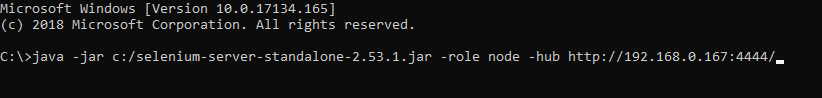
 The default port no for a node is 5555.
The default port no for a node is 5555.