There are different types of popup and alerts in Web application some are javascript popups and some are HTML for handling them in selenium WebDriver there are diff ways.
What is an Alert?
Alert is a small message box which displays the on-screen notification to give the user some kind of information or ask for permission to perform certain kind of operation. It may be also used for warning purpose.
Different types of Alerts
Simple Alert
Simple alerts just have an OK button on them. They are mainly used to display some information to the user. The first alert on our test page is a simple alert. The following code will read the text from the Alert and then accept the alert. An important point to note is that we can switch from the main window to an alert using the driver.SwitchTo().Alert().
Prompt Alerts
In prompt alerts, you get an option to add text to the alert box. This is specifically used when some input is required from the user. We will use the SendKeys() method to type something in the Prompt alert box.
Confirmation Alert
This alert comes with an option to accept or dismiss the alert. To accept the alert you can use IAlert.Accept() and to dismiss you can use the IAlert.Dismiss().
JavaScript Popup: – we can’t inspect javascript popup because it is not written in HTML also we can’t move javascript popups. In order to handle that popup, there is an interface called Alert.

In order to handle javascript popup first, we have to switch the driver control to the Javascript popup.For switch the Control we have to use driver.switchTo().alert() .
Methods present in Alert interface
accept();
dismiss();
sendkeys();
getText();

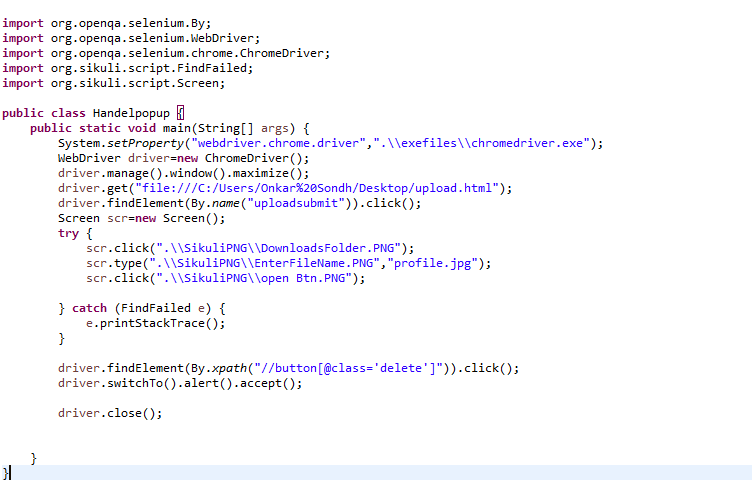
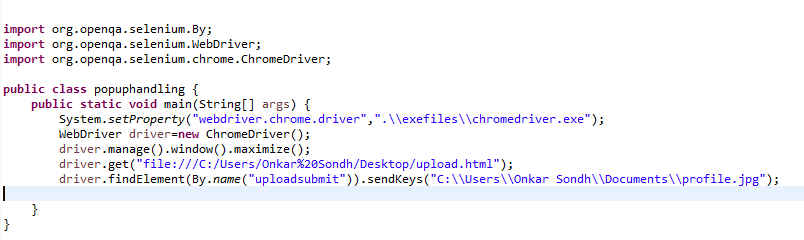
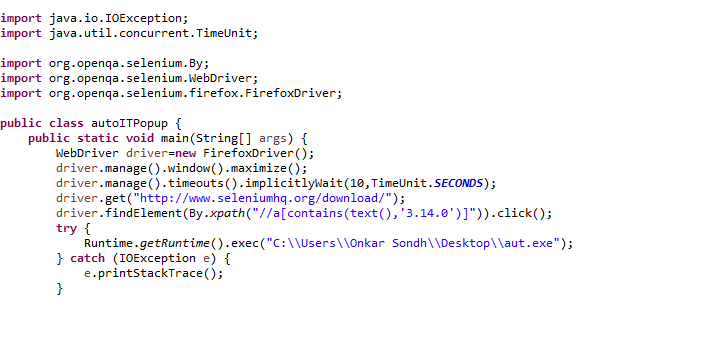
File Uploading Popup: – For uploading file uploading popup we can use sendKeys(); or we can use window automation tools like AutoIt and Sikuli. Also, we can’t inspect and move these popups.
Using the sendKeys Method

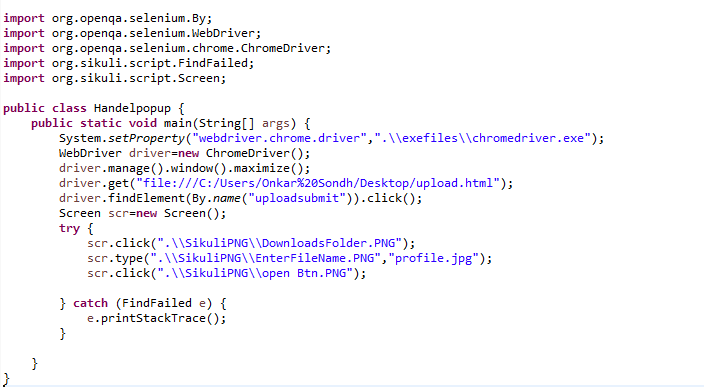
Using Sikuli with selenium:- sikuli is an open source image recognition automation tool which is used to automate the desktop applications, web applications, and gaming applications. To use sikuli with selenium copy sikulixapi.jar and in the libraries.

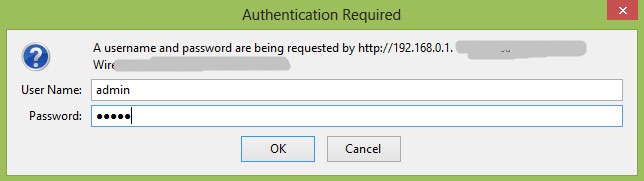
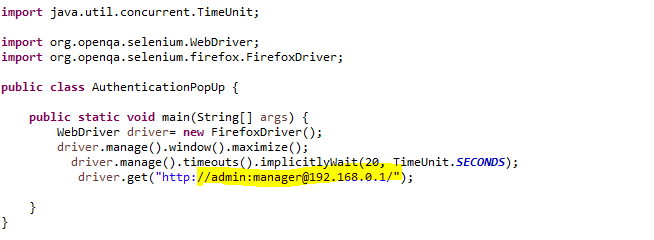
Authentication Popup:- The title of this popup page is authentication required and this popup also contains 2 fields Username and Password.


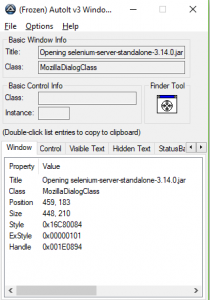
File Download Popup Handel using AutoIt:- AutoIt is an open source window automation tool which uses a basic scripting language for writing that script we use “AutoIt Script Editor” and for inspecting the popup we use “AutoIt window info tool”.
1. First, we have to inspect the popup using “Finder Tool”.

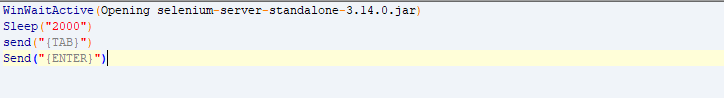
2. Open SciTE Script and AutoIt code and save that AutoIt code with the extension of “.au3” then right click on that file and compile Script which will generate a “.exe” file.


Conclusion
In this tutorial, we tried to make you acquainted with the WebDriver’s Alert class that is used to handle web-based pop-ups. We discussed the different types of popup and alerts in a Web application. Some are javascript popups and some are HTML for handling them in selenium WebDriver there are diff ways.